So Scout's father moved to California, and this weekend I flew her out to see him, where she'll stay until just before school starts. Combine missing a girl I love with my recent dive into cryptography, and the natural outcome is, of course, to write her a letter - in secret code!
When I was in high school, I had the idea to write a substitution cipher using symbols for letters. My code consisted of squares, circles, triangles, stars, horizontal, vertical, and diagonal lines, plus and equals signs, and some other unique but easy to draw symbols that the intervening 25 years has wiped from my memory. I used it to write a letter of no particular consequence to my friend Rachel (actually she was my friend Bill's friend, who I poached for purposes of odd geeky stuff like inventing strategy games to play and reviewing her early short stories), and she decoded it with little effort, predictable given her intelligence. What made it pretty straightforward to decode was context. I had formatted the letter like a letter, complete with spaces between words, and the encoded greeting "Dear Rachel" which let her immediately translate the 7 letters a, c, d, e, h, l, and r. Since "a" was included, a lone "I" was easy to translate, and then the rest could be filled in with a style akin to Sudoku, filling in words that were mostly complete already, and adding the newly translated letters to other words.
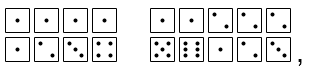
I wanted to do something like that for Scout, but I thought of a symbol set that would be both easy to write a program for, and comprise 26 letters and 10 digits: pairs of dice. Each die face could have a value of 1 through 6, giving 36 possibilities for a pair. I didn't want the code to be as easy as iterating through the alphabet and replacing 1.1 with a, 1.2 with b, etc., but at the same time I didn't want it to be so complex as to be off-putting for a 7 year old. It eventually ocurred to me that "Dear Scout" was an even better greeting than Rachel's, as it had no overlapping letters. If I kept the cipher alphabetized, but pulled "Dear Scout" to the beginning of the cipher, then the greeting would look like this:

(Yes, punctuation is shown normally, not translated into anything.) So not only is it clear from context what letters those dice are supposed to represent, but "Dear Scout" is the entire basis for the code's order. It is her secret code!
Now, it would have taken me perhaps on hour or two to write something up by hand on graph paper (in fact I have a book of graph paper about 3 feet from my computer that I used when figuring out the compass and straightedge geometry problems from a few articles ago), but I decided to code it up with an HTML5 canvas, my tool of choice these days for graphics work, so that I could type a message, hit a button, and get dice drawn as output.
Here is the final result, including a working "key" section at the bottom to build a translation table. I'll print this letter out and mail it to California in the morning.

I originally planned to explain the code here, but I wrote it quickly in order to be able to get something finished for Scout as soon as possible, since she'll only be in California for 6 weeks. As a result of optimizing for speed of development, the code is sloppy, ignores good coding practices, and has little separation of model, controller, etc. Instead, here's the working code for you to examine at your leasure, or just to play with by creating dice messages in Scout-code.
Enjoy!
No comments:
Post a Comment